How to Improve Core Web Vitals Using NGINX for Better Page Experience

Google frequently updates its search algorithm to show the most relevant pages for the specific search query based on user search intent. One such update is Core Web Vitals. Core Web Vitals report shows how your pages perform based on user engagement and business metrics from real-time data.
The purpose of changes in the Google search algorithm is to improve the ranking of sites that provide a good page experience to visitors.
What Does Page Experience Mean?
The Page Experience is all about the user experience on your website. Google assesses page experience data for each URL on your site and utilizes them as a ranking factor in Google SERP.
Page Experience parameters are mobile-friendliness, safe browsing, HTTPS security, intrusive interstitials guidelines, and Core Web Vitals.
Where mobile-friendliness, safe browsing, HTTPS security, and intrusive interstitials guidelines are together known as User Experience Signals.
What are the Core Web Vitals?
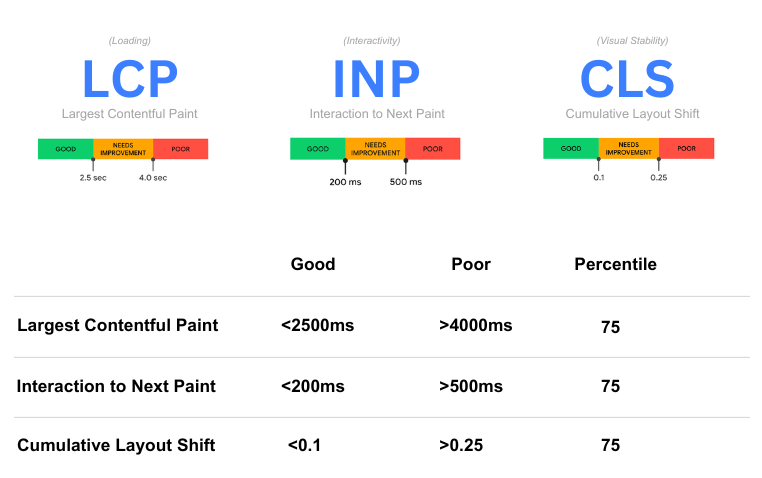
Largest Contentful Paint (LCP), Interaction to Next Paint (INP), and Cumulative Layout Shift (CLS) qualify as Core Web Vitals. This helps to access the user experience on any website. These are based on the data from Chrome User Experience Report.

Largest Contentful Paint (LCP): LCP measures how quickly and easily the largest and most important content loads in the visitor’s initial viewport. This is responsible for one-fourth of a site’s Google Performance Score. To pass the Core Web Vitals test, the optimal time must be 2.5 seconds or less.
Interaction to Next Paint (INP): INP assesses responsiveness using data from the Event Timing API. INP observes the latency of all interactions a user has made with the page, and reports a single value which all (or nearly all) interactions were beneath. A low INP means the page was consistently able to respond quickly to all or the vast majority of user interactions.
Cumulative Layout Shift (CLS): CLS assesses visual stability or how little the items shift out of place when new elements get loaded on the site. To pass the Core Web Vitals test, this score must be less than 0.1. This makes up 5% of the site’s Google Performance Score.
A site must pass the expectation of Core Web Vitals’ evaluation along with pre-existing page experience metrics that are a part of the User Experience signals for the ranking boost.
If your website does not meet the criteria, it impacts your conversions and revenue through organic searches. As per the statistics by the famous Canadian retailer ALDO, desktop users who experienced faster loading time (good LCP) contributed to 212 % higher revenue and 572 % higher than slow (per session).
Google Page Experience Algorithm Update (June 2021)
Google began rolling out the page experience update from June 15th. The rollout process will continue and Google Page Experience ranking update will be fully live by the end of August.
On June 17th,2021, Google stopped using AMP as an eligibility factor for Top Stories and replaced it with page experience metrics in the Google search engine algorithm. As a result, you may see a page experience and core web vitals label instead of an AMP icon/ label.
Update as of March 2024

The following are the new metrics that have been suggested for Page Experience which will work along with other ranking factors. They are core web vitals, mobile usability, security issues, and HTTPS. These are further classified into two major categories:
- Mobile-friendliness, safe browsing, HTTPS security, and intrusive interstitials guidelines, are together known as User Experience Signals.
- Largest Contentful Paint (LCP), Interaction to Next Paint (INP), and Cumulative Layout Shift (CLS) for the assessment of user experience on websites are called core web vitals.
How Page Experience Will Affect Google Ranking?
As a part of the Google Page experience, Google will consider various page experience signals such as Web Core Vitals, mobile-friendliness, HTTPS, and security issues.
Among those, Web Core Vitals play a crucial part as it is related to page loading time. Google will consider page experience signals while generating search results, affecting the ranking in the SERP for many websites.
How Does Google Page Experience Algorithm Update Impacting Website Performance?
The immediate impact of the Google page experience update will be gradually noticed in the search results once the algorithm completely rolls out.
Due to the new Google page experience algorithm update, many sites are already seeing a significant jump or drop in Google’s organic traffic along with changes in keyword rankings.
This puts a lot of pressure on teams handling websites to improve page speeds and panic among those currently failing the test.
How to Verify Google Page Experience Report in Search Console?
Google introduced a page experience report consisting of core web vitals and other page experience signals, such as the absence of intrusive interstitials, safe browsing status, mobile-friendliness, and HTTPS security.
The Page Experience report provides valuable insights, such as URLs percentage with good page experience along with search impressions over time, that enables you to evaluate overall performance.
How do I Pass Core Web Vitals?
Google offers a Google Page Speed Insights Tool, Lighthouse Report, and Google Search Console Page Experience Report to monitor the data and get in-depth reports.
Google Page Speed Insights tool allows users to get the scores of Core Web Vitals. This is great to check if your site passes the assessment based on the data collected over the last 28 days. It can use both field and lab data and provide a speed score for desktop and mobile performance.
If you generate a report in Google Lighthouse, you can view the performance score and find out how Core Web Vitals are calculated. The Experience option provides the percentage of your URLs with good experience and what needs improvements based on lab performance values.
But remember, the reason for these algorithm changes is to give users relevant information quickly. As an SEO professional, I always deliver quality content and provide a great user experience (UX). A good UX optimizes bounce rates, conversion rates, and hence revenue across all marketing channels.
Improve Your Core Web Vitals with NGINX

NGINX is free and open-source software that started as a web server to set the highest performance and stability. It is also used for load balancing, reverse proxying, mail proxying, HTTP caching, media streaming, and more.
NGINX helps monitor the application delivery side and informs when your optimizations benefit the users or when your current infrastructure cannot sustain the traffic.
NGINX Plus provides the added advantage of 24×7 commercial support from NGINX engineers. It provides the Session Draining function to stop new connections when existing tasks are in progress. Active health checks create an awareness of the issues and resolve them quickly before they impact UX.
Suggested Read: NGINX Vs NGINX Plus: Why Upgrade from Open Source to Commercial Version
Slow start capability ensures that a recovered server can come up to speed within a load-balanced group to prevent performance issues. The built-in live activity monitoring dashboard is also present, which shows your server’s major load and performance-related metrics in real-time.
SXG is a web technology that enables the separation of content creators from content distributors. NGINX SXG module can be used to implement SXG (Signed HTTP Exchanges) on your website and improve LCP scores. It is a great alternative to Web Packager Server for generating and serving SXGs, especially for sites that already use NGINX.
NGINX SXG module can be implemented for most Chromium-based browsers like Google Chrome, MS Edge, and Samsung Internet. It would help if you had Can Sign HTTP Exchanges certificates for the NGINX SXG module to work.
Nikkei Case Study – How They Increased Page Views & User Engagement
Nikkei Inc, a large Japanese publisher, has a great team that keeps up with Google algorithm updates. The company has used Google update in the past as an incentive to push its content further and has already achieved amazing results.
For improving the page experience on their website Nikkei Style, the company used the NGINX SXG module. It is an open-source extension for NGINX servers, to implement SXG on the website. In the SXG testing phase, they saw an improvement of 20% or 300 milliseconds in their LCP before even doing micro-optimizations.
SXG is one of the proven ways of improving page experience incompatible browsers. For example, Google Search can load key HTMS, CSS, and JavaScript before navigation, which improves the loading speed. Google Search supported only SXG built with AMP framework but announced the general availability of SXG for all web pages in April.
As a result of fast loading, they witnessed a 12 % higher user engagement and a 9 % surge in pageviews per session on Android Chrome, where this test was implemented.
Conclusion
Focus on holistic user experience, if you want your website to reach a maximum audience from Google searches. This includes authentic and updated information relevant to your target audience, having a reliable web hosting service, and all other factors ensuring effective SEO practices.
FAQs
How do you Measure Core Web Vitals?
Launched in April, Google Search Console Page Experience Report uses field data to show the performance of any verified site across all seven metrics along with Core Web Vitals.
Why are core web vitals important?
Core web vitals include different metrics that help SEO professionals assess the user’s experience on their website and find ways to improve the same and increase the overall ranking of their website.
What is the most recent Google update?
Some of the recent Google algorithm and page rank updates are related to Google search spam and the core updates with respect to Google search rankings. The core update was ‘considered complete effectively’ on July 12th, 2021.
Related Categories: Load Balancing Software | Server Solution | Network Monitoring Tools | Virtual Server
Ratnakar Patrayudu is a Sr. Manager - SEO & Organic Growth at Techjockey, with 10+ Years of Experience in Core SEO. He is Specialized in Technical SEO, Programmatic SEO, Enterprise SEO, B2B SEO and E-commerce SEO. A Search Engine Optimization Specialist with a demonstrated history of working in... Read more